Quick Summary: Discover the top 11 cross-platform app development frameworks that empower developers to easily create responsive, versatile, and cost-effective mobile applications across multiple platforms.
With the dynamic increase in mobile app development, businesses are more focused on choosing the best cross-platform app development frameworks.
Since users span various devices and platforms, businesses seek cost-effective, time-efficient solutions to reach wider audiences. This is where cross-platform development shines.
We navigate you through the top 11 cross-platform app development frameworks that are empowering developers worldwide. These frameworks offer a versatile toolkit to build applications that seamlessly operate on both iOS and Android, allowing developers to overcome the complexities of platform-specific coding.
From industry veterans like React Native to emerging technologies like Flutter, each framework brings unique strengths to the table.
Key Takeaways
- Each cross-platform app development framework offers versatility, allowing developers to create apps for both iOS and Android efficiently.
- Choosing the right platform depends on factors like project requirements, developer expertise, and the target audience.
- React Native continues to be a leader thanks to its robust community support and ability to deliver near-native app experiences.
The graph below shows the representation of the top choices by mobile app developers.
Let's dig deep into finding the best cross-platform app development frameworks that suit your project's needs and aspirations.
Cross-Platform App Development Frameworks – An Overview
A mobile app development framework is a library offering all the fundamental structures required to develop mobile applications for specific environments.
Cross-platform mobile app development enables developers to create mobile applications compatible with various operating systems and platforms (Android, iOS, Windows).
Being a reliable platform for many developers, they often work on the best frameworks to provide the finest outcomes and seamless user experience.
These cross-platform app development frameworks offer various benefits, including faster turnaround time, code reusability, lower costs, easier deployment, less time to market, easy hosting, and accessibility of ongoing support.

Now, let’s delve into the features, benefits, and performance of these cross-platform mobile application frameworks to help you make an informed choice to create exceptional mobile applications.
Popular Cross-Platform App Development Frameworks
With so many options available for developers to create mobile applications using cross-platform app development frameworks, some popular frameworks have gotten the most attention.
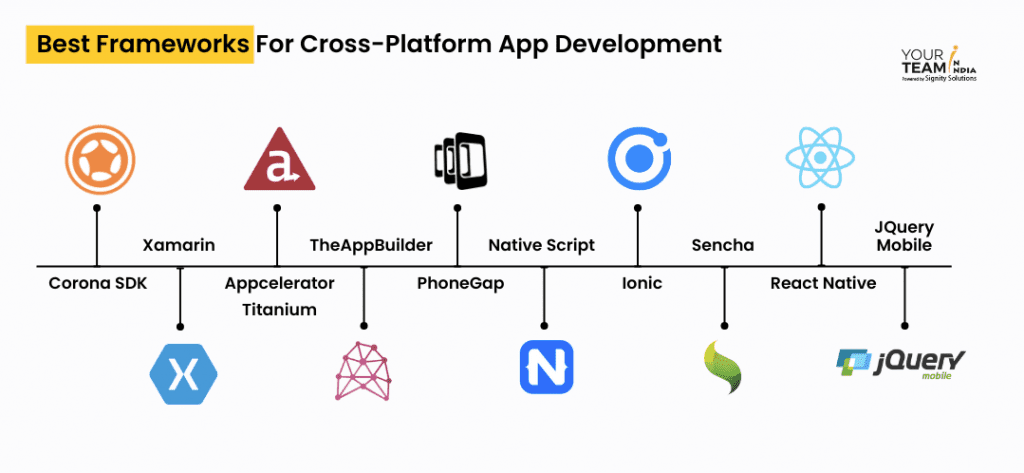
Here’s a list of the 11 most popular cross-platform app development frameworks for mobile app development.
- Flutter
- React Native
- Xamarin
- Ionic
- Native Script
- Kotlin Multiplatform
- Sencha Touch
- Adobe PhoneGap
- Apache Flex
- Kivy
- Appcelerator Titanium

Fig: Top Cross-Platform App Development Frameworks
While attaining the topmost edge in the entire mobile app development platform, Flutter and React Native have managed to score as the top choices of the developers.
1. Flutter
Flutter is an open-source technology released by Google in 2017, which utilizes Dart Programming Language. It enables developers to create eye-appealing and high-performance applications for various OS like iOS, Android, and web apps.
It is among the developers' top choices. Its pros and cons make it good for cross-platform development from a single codebase. Flutter has a software development kit for quick Android and iOS app development.
It is also a fundamental method for developing Google Fuschia apps. The Flutter framework offers apps that effectively run on several platforms with uniformity and dynamicity. Here’s the list of amazing apps built with the Flutter framework. Check out the features of these apps to understand if you need any of these for your mobile application.
The statistics below represent the data of developers satisfied with the Flutter framework.
Programming language: Dart
Mobile apps: eBay, Alibaba, Google Pay
Key features:
- Flutter supports Google’s Material Design, allowing developers to create digital experiences through a wide widget range. Developers can use multiple visual and behavioral widgets when developing your app.
- It is an excellent choice for developing a Minimum Viable Product (MVP) as it initiates a speedy development process.
- It does not need to update the UI contents manually, as it has a reactive framework. Flutter app Developers are just required to update the variables, and the UI changes will be visible afterward.
- With the hot reload capability, developers can modify the code and instantly see the app's results without restarting it.
- Provides a rich set of pre-designed, customizable widgets for building complex and expressive user interfaces.
- Compiles native ARM code and does not rely on a bridge to communicate with native modules.
- Offers complete control over the pixels on the screen, allowing developers to create highly custom UIs and animations without being limited by platform-specific constraints.
- Provides Material Design and Cupertino widgets, allowing you to create apps that adhere to the design guidelines.
- Offers various state management solutions, including Provider, Redux, and MobX, to help manage app states effectively.
- It has a growing ecosystem of packages and plugins available through pub.dev, making integrating third-party services and functionality into your app accessible.
- Extends its capabilities to desktop platforms (Windows, macOS, Linux), allowing developers to target a broader range of devices with the same codebase.
- Includes web support, allowing you to deploy your Flutter apps to the web.
- Flutter has a vibrant community with extensive documentation, tutorials, and resources available.
Benefits of Flutter
- Flexible User Interface
- Quick Application Development
- A Wide Variety of Widgets
- Provides Full Native Performance
- Offers Built-in Material Design
- Publicly Accessible
Ready to bring your app idea to life with Flutter? Hire talented team of Flutter app developers.
2. React Native
While discussing cross-platform app development frameworks, it is impossible to miss React Native.
Its combination of JavaScript, React, and a robust ecosystem makes it a compelling option for mobile app development.
It's an exciting framework that allows web developers to create robust mobile applications using their existing JavaScript knowledge without sacrificing the end user's experience or the quality of the application.
Due to its unique features, it is a preferred choice of developers. This is why React Native is considered better than other similar platforms.
It also allows developers to push the updates directly to the user's phone rather than going through the app store update cycle. That is why it is amongst the top choices for mobile app development.
Programming language: JavaScript
Mobile apps: Skype, Bloomberg, Shopify
Key features:
- Being an open-source, cross-platform app development framework, React Native has a vast community. This gives developers adequate support when running through their app development projects.
- React Native is highly compatible with several third-party plugins, like Google Maps.
- Thanks to the Fast Refresh feature, developers can immediately view the changes they made in their React components.
- React Native can also be instrumental in developing immaculate applications for UWP and Windows.
- Facebook backs it
- Modular and Intuitive
- Strong Performance for Mobile Environments
- Developers can make real-time changes to the code and see the results instantly without rebuilding the entire app. This feature, known as hot reloading, speeds up the development and debugging process.
- React Native benefits from a large and active community.
- React Native employs a declarative UI approach, where the UI is described as a function of the current application state.
- With platforms like Microsoft's CodePush, you can push updates to your React Native app without going through the app store update process.
- React Native offers seamless integration with native modules.
- Developers can utilize their existing JavaScript skills to develop mobile applications, making them accessible to a broad developer audience.
- React Native comes with robust developer tools, including the React Native Debugger, that aid in debugging and profiling your application.
- React Native provides Flexbox for designing responsive layouts, making adapting your app to various screen sizes and orientations easier.
Benefits of React Native
- It's compatible with third-party plugins
- Ease of Maintenance
- The development time of React Naive is short
- Reusable components for optimal performance
- It allows code reusability
- It is cost-effective
3. Xamarin
Xamarin was released in 2011 and is now owned by Microsoft. It’s an open-source, cross-platform app development framework for building hybrid mobile apps. It utilizes the C# language and the .Net frameworks to develop apps across Android, iOS, and Windows platforms using a single codebase only.
Xamarin has a robust ecosystem of tools and libraries. Xamarin-based applications are compatible across multiple mobile platforms. It provides the same performance and user experience as native solutions.
Choice of Priorities
There are two approaches for mobile app development framework using Xamarin:
- Forms
- Native
Xamarin.Native is the topmost choice for developing a performance-driven application. While developing specific app solutions, developers can choose any of the two approaches.
Choose Xamarin. Forms to develop:
- Minimum Viable Product (MVP) Application Solutions.
- Simple applications with restricted features.
Choose Xamarin. Native to develop:
- High-load Systems Applications.
- Applications where User Interface is more Important
- Applications Integrated with Other Services.
Programming Language: Objective-C, Java, and C++
Mobile apps: UPS, Alaska Airlines, Academy Members (Academy of Motion Picture Arts and Sciences).
Key features:
- Xamarin supports Write Once, Run Anywhere, enabling it to reduce the time and cost of mobile app development.
- The developers see fewer run-time errors when working with Xamarin, as it offers compile-time checking.
- Xamarin provides access to native APIs and UI controls for each platform, ensuring that the resulting apps look and feel like native applications.
- Xamarin.Forms is a UI framework that allows developers to create a shared user interface code that can be used across different platforms. It simplifies UI development by providing a common set of UI controls that map to native controls on each platform.
- Xamarin uses the C# programming language and the .NET framework, which developers widely use.
- Xamarin integrates seamlessly with Microsoft Visual Studio, one of the most popular development environments.
- Xamarin allows for significant code sharing between platforms, typically around 90% of the codebase.
- Xamarin compiles C# code into native machine code, resulting in near-native performance, achieved through Just-In-Time (JIT) compilation on Android and Ahead-Of-Time (AOT) compilation on iOS.
- Access to Platform-Specific Features: Xamarin provides access to platform-specific APIs and features through bindings so that developers can leverage device-specific capabilities in their apps.
- Xamarin has a strong community and ecosystem, with a wide range of libraries, plugins, and NuGet packages available to extend functionality and streamline development.
- Xamarin.Forms Previewer is a visual tool that allows developers to see real-time previews of their Xamarin.Forms XAML layouts in Visual Studio, making designing and fine-tuning the user interface easier.
Benefits of Xamarin
- UI Support and Native API access
- Easy API integration
- Huge community support
- Faster development process
- Cost-effective
- Targets all platforms
- Allows code reusability for both iOS and Windows
- Enables developers to make an application prototype in a single day and test it without any real devices using simulation models.

4. Ionic
Ionic is an open-source AngulaeJS-based and front-end SDK framework released in 2013 that enables developers to use an amalgamation of various web technologies like CSS, HTML5, and JavaScript.
Combining these technologies enables cross-platform mobile app developers to create an appealing and interactive user interface. It also allows developers to include user-friendly features.
Programming language: HTML5, JavaScript, and CSS
Mobile apps: BBC (Children’s & Education apps), EA Games, T-Mobile.
Key features:
- As an open-source front-end framework, the developers can modify the code structure per the requirement.
- Ionic is based on a SaaS UI framework explicitly designed for mobile operating systems. It offers numerous UI components for developing robust applications.
- Many plugins are available to use the native features of the smartphone.
- Based on the SaaS UI framework, the ionic framework is specifically designed for mobile OS.
- Ionic has a rich library of pre-designed, customizable UI components such as buttons, forms, modals, and navigation elements, helping developers create visually appealing apps quickly.
- Ionic lets developers easily customize the look and feel of their apps using CSS variables and a robust theming system.
- The Ionic Command Line Interface provides powerful tools for building, testing, and deploying Ionic applications.
- It provides access to a vast library of native device plugins, allowing developers to access features like geolocation and sensors.
- It integrates seamlessly with Apache Cordova, enabling access to native device APIs and the ability to package the app for distribution on app stores.
- The Ionic community is active and vibrant, providing resources that extend the framework's functionality.
- The "hot reload" feature allows developers to see immediate changes during development without rebuilding the entire app.
- Ionic employs performance optimization techniques, including lazy loading and Ahead of Time compilation.
- Ionic offers tools for implementing user authentication and data security, making it easier to protect user data.
- With PWA support, Ionic applications can be turned into Progressive Web Apps with minimal effort.
- It also has features like identity management, single sign-on, and integration with enterprise authentication systems.
Benefits of the Ionic
- Availability of Cordova Plugins
- Faster Application Development
- Platform Independent
- Built-in UI components
- Based on AngularJS
- Interactive user interface
5. Native Script
Native Script is an open-source front-end cross-development framework to develop native mobile applications. This framework was released in 2014 and gained popularity due to its easy-to-use and platform-specific capabilities.
It is enriched with higher performance attributes and exceptional user experience.
It allows developers to develop mobile applications using JavaScript or languages that transpile to JavaScript. However, all that must be emphasized is to hire NativeScript Developers who are proficient and reliable.
It also offers all native APIs, rendering the ability of the developers to reuse existing plugins straight from NPM into the projects.
It allows developers to create user-centric applications regardless of the project niche.
Programming language: JavaScript, Angular, TypeScript.
Mobile apps: Strudel, Daily Nanny, Breethe.
Key features
- NativeScript allows developers to create truly native user interfaces for mobile apps, ensuring a performant user experience.
- Developers can write a single codebase in JavaScript, TypeScript, or Angular, reducing development time and effort.
- NativeScript provides direct access to native device APIs, allowing developers to use device features like geolocation, sensors, and more.
- NativeScript offers many UI components, such as buttons, labels, lists, and navigation elements.
- Developers can have fine-grained control over the layout of their app's user interface.
- The NativeScript Command Line Interface (CLI) provides powerful tools for creating, building, and deploying NativeScript applications.
- It integrates with Webpack, which helps optimize and bundle app code for faster performance.
- Developers can leverage Hot Module Replacement to see immediate updates during development without rebuilding the entire app.
- NativeScript has built-in support for Angular that permits developers to access its capabilities.
- NativeScript fully supports TypeScript, providing strong typing and improved code maintainability.
- The framework offers performance optimization features, ahead-of-time compilation, and lazy module loading.
- NativeScript provides options for offline data storage using SQLite and other mechanisms.
- NativeScript offers cloud-based build services to make compiling and packaging the app easier.
- NativeScript offers enterprise-level features like secure data storage, authentication, and integration with enterprise systems.
- Native Script provides various plugins & pre-built app templates, eliminating the need for third-party solutions.
- NativeScript App Sync enables developers to control app update releases without depending on the App stores.
- Incorporating AndroidX brought a significant improvement to the original Android Support Library by enabling backward compatibility.
- TabView enables developers to access varied customization options.
Benefits of NativeScript
- NativeScript is easy to use
- Direct access to Android & iOS APIs
- Stronger community support
- The NativeScript framework guarantees native performance across all platforms.
- Reusability of Code
- Strong Backend Support
- It offers various plugins and design templates to create high-quality applications quickly.
- It’s a platform-independent code editor allowing code reusability.
6. Kotlin Multiplatform
Kotlin Multiplatform technology streamlines the cross-platform project's development. It works on various operating systems like iOS, Mac, Linux, and Windows, reducing the time and expenses spent writing and maintaining the same code for multiple platforms.
The fundamentals behind the platform are working on “Write Once Run Anywhere," where developers can write the code once while targeting several platforms.
It also enables developers to resolve platform-specific dependency issues.
Programming Languages: Kotlin, Java, Swift, and Objective-C
Mobile apps: Netflix, Autodesk, Trello, VMware
Key features
- Kotlin Multiplatform enables you to write a significant portion of your application's logic and data processing code in Kotlin that can be shared across multiple platforms.
- It uses the Kotlin programming language, known for its conciseness, expressiveness, and safety features. These features make it an ideal choice for cross-platform development.
- Kotlin Multiplatform compiles code to native executables or platform-specific code, ensuring optimal performance.
- You can create platform-specific modules or libraries that provide platform-specific implementations when required.
- Kotlin Multiplatform integrates well with popular integrated development environments (IDEs) like IntelliJ IDEA, Android Studio, and Visual Studio Code, offering code completion, debugging, and refactoring support.
- It provides tools and templates to set up multiplatform projects to make organization and code management code easier.
- Kotlin/JS enables you to share code between web applications and other platforms, making it possible to create web applications with Kotlin.
- You can seamlessly integrate Kotlin Multiplatform modules with existing native code written in languages like Swift, Objective-C, or C/C++.
- You can write shared tests for your shared code, streamlining the testing process. Debugging tools are available for diagnosing issues across platforms.
- Kotlin Multiplatform aims to optimize code for each platform, ensuring it performs natively well.
- It has a growing community of developers, making more resources, tutorials, and support available.
- It abstracts platform-specific details, making writing code agnostic to the underlying platform easier.
- It lets developers use their favourite IDEs and libraries without changing the workflow.
Benefits of Kotlin Multiplatform
- Access to platform capabilities without overhead
- Quick and clean code
- Support and community
- Fast development
- Native Performance
- Efforts and time saved by sharing code
- Smooth integration with existing projects
- Reduction in development timelines
- Faster time-to-market
- Savings on development costs
- One language for cross-platform and native apps
7. Sencha Touch
Sencha is a popular, robust, HTML5-based, cross-platform framework. It utilizes programming languages like CSS, HTML, and Javascript to develop mobile applications.
With Sencha Touch, developers can develop and test data-intensive web applications across several platforms. With the topmost features and capabilities, businesses cannot benefit from it.
Do you know why?
This is because it's challenging to find and hire Sencha Touch Developers who can handle Cross-platform mobile app development in India.
Programming language: ES6, HTML5, JavaScript, and CSS
Mobile Apps: Instagram, TikTok, Snapchat, Facebook
Key features
- Sencha Touch offers a wide range of pre-built, customizable UI components for creating a native-like user experience.
- It offers data packages that simplify data integration, allowing developers to connect to restful APIs and handle data in their apps.
- The framework provides built-in support for creating smooth animations and transitions.
- It promotes the Model-View-Controller (MVC) architectural pattern, enhancing code organization and maintainability.
- It supports responsive design principles to ensure applications adapt well to different screen sizes and orientations.
- Developers can customize the look and feel of their apps using its theming and styling capabilities.
- With its extensibility feature, developers can create custom components and extend the framework's functionality.
- It offers plugins and APIs for accessing native device features such as the camera, geolocation, and local storage.
- Sencha Cmd, a command-line tool, facilitates project setup, development, and build processes.
- It supports offline data storage and synchronization, enabling applications to work even when a network connection is unavailable.
- Sencha Touch is optimized for touch-based interactions, supporting common gestures like swiping.
- Sencha Architect is a visual development tool that allows developers to create applications without writing extensive code.
- It has a flexible layout manager for organizing the data and content display across varied mobile devices.
Benefits of Sencha Touch
- Easy to navigate due to the responsive touch feature.
- Compatible with all the latest versions of Android, iOS, and Windows
- It is cost-effective
- Quick development
- Shorter Time to Market

8. Adobe PhoneGap
Adobe PhoneGap is an open-source, cross-platform framework integrated with the Adobe Cordova framework. It is considered the most popular cross-platform tool for hybrid solutions.
It allows developers to create single mobile applications installed as native applications over several devices.
It supports in-built device features such as a Camera, GPS, Phonebook, Storage, etc. The best part is that it is independent of hardware configuration.
Programming language: HTML 5, CSS3, and JavaScript.
Mobile apps: Paylution, Wikipedia, HealthTap.
Key Features
- PhoneGap apps can access native device features and APIs to create a native-like user experience.
- It provides a vast library of plugins and APIs that allow developers to interact with native device capabilities.
- Developers can take advantage of community-contributed plugins to extend functionality and access additional device features.
- The apps can work offline by storing data locally and synchronizing it with remote servers when a connection is available.
- It can be used with various UI frameworks, such as jQuery Mobile, AngularJS, and React, to build responsive and interactive user interfaces.
- It provides built-in emulators for testing and debugging apps on different platforms without needing physical devices.
- Developers can use "live reload" and "hot code push" features to see immediate updates during development, reducing development time.
- It integrates with popular IDEs like Visual Studio Eclipse to streamline the development workflow.
- It provides security features like Content Security Policy support to protect against vulnerabilities.
- Adobe PhoneGap Build integrates with Adobe Creative Cloud, allowing developers to access Adobe services for design and asset creation.
- It is part of the Apache Software Foundation, ensuring long-term support and development by a reputable organization.
Benefits of Adobe PhoneGap
- It is compatible with all platforms
- Ease of Development
- Developers have to spend less effort to develop an application across all platforms in minimalistic time.
- It taps into the device’s hardware without compromising on user experience
- No compelling reason to use master designers
- Each application can act like a native application
- Simple-to-work plugins
- UI Libraries Improving the User Interface
- Plugin library and third-party tools
- Robust Support System
9. Apache Flex
Apache Flex is an open-source and robust application framework. It enables developers to develop mobile applications for various platforms using the same programming tools, model, and codebase. It is often used to create a wide range of expressive and interactive applications.
Apache Flex allows the developers to write code that is deployable and usable on all the major platforms.
Whether you need to develop a native app for a mobile platform or the web, Apache Flex allows you to write the application for both platforms in the IDE you choose.
Programming languages: MXML for layout, As3 for coding
Key Features
- It has robust UI components and layouts for creating appealing and engaging user interfaces.
- It utilizes ActionScript to create complex interactions and logic.
- Flex uses MXML (Flex Markup Language) to define the structure and layout of user interfaces.
- Flex supports data binding, allowing developers to establish automatic synchronization between UI components and data sources.
- You can create custom UI components tailored to your application's needs, enhancing code reusability.
- Flex allows for easy customization of the look and feel of applications through skinning and theming, ensuring brand consistency.
- Flex applications can be packaged as standalone desktop applications using Adobe AIR, enabling them to run outside the browser.
- Flex is developed and maintained by the Apache Software Foundation as an open-source project, ensuring transparency and community-driven development.
- The Apache Flex SDK provides tools for developing, compiling, and debugging Flex applications.
- Flex supports automated testing and includes unit and integration testing tools.
- Flex is designed with accessibility in mind and supports screen readers, keyboard navigation, and other accessibility standards.
- Flex applications can easily integrate with various server-side technologies like Java, PHP, and . NET.
- With Adobe AIR, Flex applications can work offline by storing data locally and synchronizing it with remote servers when a connection is available.
- Flex includes features for securing applications, such as user authentication, encryption, and protection against common security vulnerabilities.
Benefits of Adobe Flex
- It is quick and simple to launch.
- Its standard programming language, agile model, and GUI support multiple platforms.
- It has powerful functionalities for user friendliness and seamless integration.
10. Kivy
Kivy is a multiplatform application development framework and the best mobile development framework software that allows developers to create multiplatform applications for platforms like Android, iOS, Windows, Linux, and Raspberry Pi.
It is an open-source and Graphical User Interface platform that enables one to develop an application once and use it on all operating systems.
It contains a variety of components to create an engaging yet reliable application. A few of the components include
· An extensive range of widgets supporting multitouch
· A graphical library, OpenGL ES 2
· Comprehensive support for input devices like keyboard and mouse and specific multitouch events.
· An intermediate Kv language to design personalized widgets.
Mobile Apps: PYgame video provider supporting MPEG1 on Linux.
Key Features
- With Kivy, developers can write applications in Python, known for its readability and ease of use, making it accessible to a broad range of developers.
- Kivy is designed to handle multi-touch gestures and supports a wide range of touch events, making it suitable for touch-based interfaces on mobile devices.
- Kivy takes advantage of hardware acceleration for graphics rendering, ensuring smooth animations and high-performance user interfaces.
- It provides a set of customizable UI widgets and layouts for building interactive user interfaces, including buttons, labels, text inputs, and more.
- It includes a powerful graphics engine for creating complex visual elements and animations using OpenGL.
- Kivy introduces the KV language, which allows developers to define user interfaces declaratively, separating the UI design from the application logic.
- Kivy supports event-driven programming, making handling user interactions and responding to events such as button clicks and touch gestures easy.
- Kivy has a variety of built-in widgets like sliders, progress bars, and file choosers, which can be customized to fit the app's design.
- Kivy provides flexible layout managers, including BoxLayout, GridLayout, and FloatLayout, for arranging UI elements on the screen.
- It supports smooth animations and transitions, making it suitable for games and visually appealing applications.
- Kivy includes libraries for working with audio and video, allowing developers to integrate multimedia content into their applications.
- Kivy can be integrated with other Python libraries and frameworks, expanding its capabilities and interoperability.
- Kivy applications can adapt to various screen sizes and orientations, ensuring a consistent user experience on different devices.
Benefits of Kivy
- Kivy helps in running code on all supported platforms.
- It is endowed with well-documented APIs.
- It smoothly works with varied platforms.
- Kivy facilitates the designing of innovative user interfaces with multitouch functionalities.
- It better represents programs, including widget configuration, inherited classes, and classes.
11. Appcelerator Titanium
Appcelerator is a popular and one of the best cross-platform development frameworks designed to assist in smoother and more seamless mobile app development. It is an excellent solution for creating cross-platform apps with a single code base. Its primary focus is streamlining the app development process with the help of native components present in JavaScript code.
It is based on JavaScript-based SDK with over 5000 APIs for Android, HTML5, Windows, and iOS, allowing JavaScript Code reusability up to 90%. This framework comes with eye-captivating UI components that create a mesmerizing user experience.
Programming language: JavaScript, Java, Objective C, and Swift.
Key Features
- Titanium provides access to native user interface components, ensuring the app looks and feels like a native application on each platform.
- A significant portion of the codebase can be reused across different platforms, reducing development time and effort.
- Appcelerator Studio is the official IDE for Titanium, providing tools for code editing, debugging, and testing within a single environment.
- Titanium integrates with Appcelerator's cloud services, allowing for user analytics, crash reporting, and backend data services.
- Developers can access real-time analytics to gain insights into how users interact with their apps.
- The Live View feature enables developers to make real-time updates during development without recompilation or app restarts.
- Appcelerator offers cloud-based build services that simplify compiling and packaging apps for distribution on app stores.
- Titanium provides options for offline data storage, enabling applications to work without an internet connection and synchronize data when online.
- Developers can package and deploy their apps to app stores, making them available to users on Google Play Store, iOS app store, and other platforms.
- Titanium is suitable for both small-scale and enterprise-level applications, making it versatile for a wide range of projects.
- Titanium includes security features to help protect user data and application integrity.
- Titanium can be used to develop apps for wearable devices, such as smartwatches.
- Developers can implement push notifications to engage users and deliver timely updates.
Benefits of Appcelerator Titanium
- It offers various features for API Management
- Compatible with multiple platforms
- Easier API Integration
- Better Code Reusability
- Faster Development Process
Pro-Tip!
Acquiring the top cross-platform app development services is now within reach. All you need to do is find the best cross-platform app development company that can proficiently handle and address the project requirements without much hassle.
Check out the top Cross-platform mobile app development companies list to find your best fit.
Wrapping Up!
In the ever-evolving world of mobile app development, choosing a cross-platform framework can be a game-changer. From React Native's versatility to Flutter's performance, each framework brings unique strengths to the table. The key lies in understanding your project's requirements and goals. Whether you're a startup on a tight budget or an enterprise seeking a consistent user experience, there's a framework that fits the bill.
Remember, the 'best' framework is the one that aligns seamlessly with your project's needs and your development team's expertise. As technology advances, these frameworks evolve, offering even more powerful and efficient solutions.
So, as you embark on your app development journey, choose wisely and stay adaptable. Embrace the future of cross-platform development, and watch your app thrive in the diverse world of mobile devices.
Ready to get started with your cross-platform app development project? Your Team in India is here to help you navigate your mobile app development successfully. Contact us today to explore how we can bring your app idea to life!