%20and%20language%20switching%20in%20next.js0b53.png?width=816&height=460&name=Internationalization%20%28i18n%29%20and%20Language%20Switching%20in%20Next.js.png)
Quick Summary: Explore the seamless integration of Internationalization (i18n) and Language Switching in Next.js, a powerful React framework. This article delves into the essential techniques and best practices for developing multilingual web applications, ensuring a global audience can navigate and engage with your Next.js project effortlessly.
Introduction:
Describe the significance of ensuring that users with varying language backgrounds may utilize your product. Explain the ideas of language switching and internationalization (i18n).
Section 1: Setting Up i18n in Next.js
1.1 Install Dependencies:
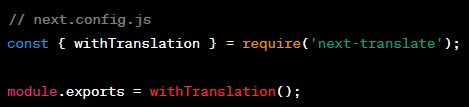
1.2 Configure i18n: In your next.config.js file

Section 2: Establishing Language Files
2.1 Folder Structure:
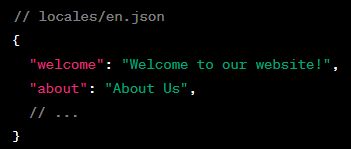
Add language files (such as en.json and es.json) to the locales folder that you create in the root of your project.
2.2 Example File (en.json) for Language:

Section 3: Language Switching Implementation
3.1 Language Switcher Component:
Construct a language-switching component.
Section 4: Including i18n in Pages and Components
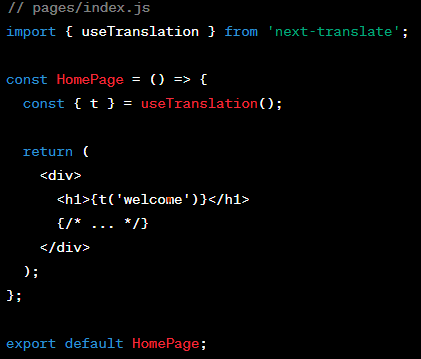
4.1 Using the Translation Hook:

Section 5: SEO Considerations
5.1 Dynamic Title and Description:
Advantages
- Global Reach:
Advantage: Internationalization allows your Next.js application to cater to a global audience by providing content in multiple languages.
Benefit: This can significantly increase the reach and accessibility of your application, attracting users from different linguistic backgrounds.
- Improved User Experience:
Advantage: Users prefer content presented in their native language.
Benefit: Internationalization enhances user experience by making your application more user-friendly and relatable, leading to increased user engagement and satisfaction.
- Market Expansion:
Advantage: Localizing your application enables you to enter and expand into new markets more effectively.
Benefit: Adapting your content to the language and cultural nuances of different regions helps in breaking down language barriers and establishing a connection with diverse user bases.
- SEO Benefits:
Advantage: Search engines often consider language as a factor in ranking.
Benefit: Localizing content can improve search engine optimization (SEO) for specific regions, potentially increasing visibility and organic traffic in different language-specific search results.
- Cultural Sensitivity:
Advantage: Internationalization allows for adapting content not only linguistically but also culturally.
Benefit: This customization helps in avoiding cultural misunderstandings and ensures that the content aligns with the local preferences and sensitivities of the target audience.
- Compliance with Regulations:
Advantage: Some regions or countries may have regulations regarding language use.
Benefit: Adhering to these regulations is easier when your application supports multiple languages, ensuring legal compliance and reducing the risk of issues related to language-specific requirements.
Disadvantages:
- Increased Development Complexity:
Disadvantage: Implementing internationalization adds complexity to the development process.
Challenge: Managing translations, handling dynamic content, and ensuring a consistent user experience across languages can be challenging, especially in larger applications.
- Resource Intensive:
Disadvantage: Maintaining translations for all supported languages requires additional resources.
Challenge: Developers need to manage and update translation files, which can be time-consuming and resource-intensive, particularly as the application evolves and more content is added.
- Potential for Inconsistencies:
Disadvantage: Translations may not always capture the exact nuances of the original language.
Challenge: Achieving perfect consistency in tone and meaning across all languages can be difficult. This can lead to subtle variations in user experience and comprehension.
- Testing Challenges:
Disadvantage: Testing becomes more complex in a multilingual environment.
Challenge: Ensuring that all features and content work seamlessly in all supported languages requires thorough testing. This includes validating translations, handling language-specific edge cases, and checking for any layout or design issues.
- Increased Load Time:
Disadvantage: Loading content in multiple languages can increase page load times.
Challenge: Balancing the need for a fast and responsive user experience by including multiple language assets (such as images, fonts, and translated text) requires careful optimization to maintain acceptable performance.
- Initial Setup Overhead:
Disadvantage: Implementing internationalization requires an upfront investment.
Challenge: The initial setup, including configuring language switching, handling routes, and integrating with translation services or tools, can be time-consuming. This may be a deterrent for smaller projects with limited resources.
Conclusion
List the advantages of integrating language switching and internationalization into your Next.js application. Urge developers to take into account the various needs that their users may have.
Addition Tips
Talk about advanced i18n features such as number formatting, date formatting, and plurals. Mention tools for more complex i18n scenarios, such as react-intl.







-1cc2e.png?width=352&name=Integrating%20TypeORM%20%20with%20Next.js%20%281%29-1.png)
