
Quick Summary: Angular JS, being an open source front end framework has brought plenty of advantages along, out of which a few are categorized on feature based and other are the open advantages of angularjs. Read on to get all the information about it.
Angular JS is a JavaScript-based Open Source front-end Model View Controller (MVC) framework created by Misko Hevery and managed by Google.
Since its inception in 2012, Angular JS has played a considerable role in application and web development. In a very short time, it has become a topmost choice for developers due to its versatility, feature-rich attractive websites and the advantages of Angular JS.
Since it has been popular in such a short period, have you ever considered what has made it a topmost choice for front-end developers? Why are developers frequently counting on it, what are the advantages of Angular JS, and how has it gained so much popularity?
Read on to understand the reasons behind its popularity in Angularjs app development.
Key Takeaways
- Angular JS is supported by Google, making it a hub of the topmost Angular JS developers, helping and answering the queries related to it.
- The top-notch developers are driving progress in Angular JS mobile app development due to its feature-rich capability and the benefits it provides.
Features of Angular JS for the Mobile and Web Application
The features of Angular JS are many; however, below mentioned are some of the features of Angular JS that has not only been features but have been advantageous for developers in several manner. Let us dig into understanding some features of Angular JS that make it one of the best web and mobile application development platforms.
Basic Features of AngularJS
- Two-way Binding
The two-way data binding is one of the fascinating features of Angular JS that makes it popular among developers. The two-way data binding provides a convenient way to switch between the architecture models and views.

It endows the model projection to the application view and enables the projection process to be as seamless as possible while requiring less effort from the developers.
Since Angular JS has a two-way data binding feature, the modifications in any existing modules reflect in real-time, making the updates easy and time-saving.
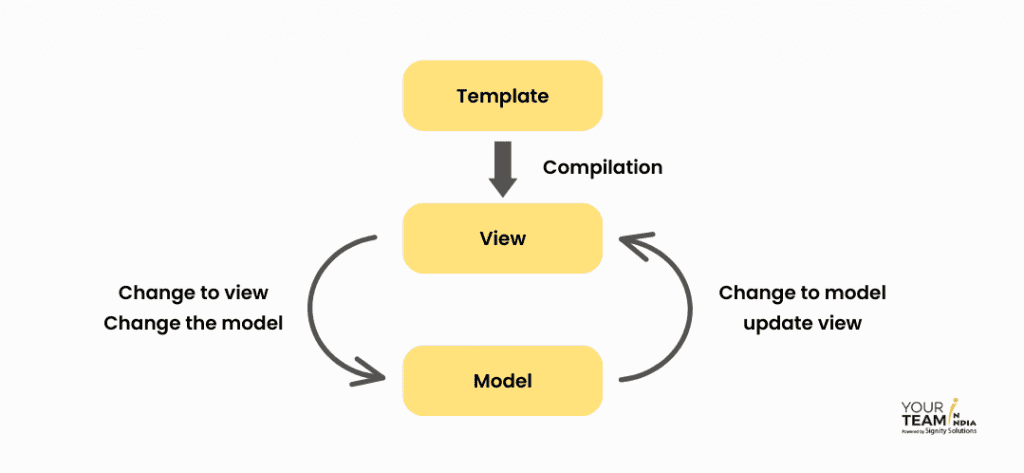
- MVC Architecture
With Angular JS, the developers must split the components, and the rest of the framework takes over. The framework actually serves as a pipeline which unites these components. The front-end developers are required to follow the MVC Methodology, where they are needed to split their application into MVC parts and work on the code to join them.
Incorporating the MVC component facilitates the applications made with Angular to have the desired look and feel of a native application.
- TypeScript
Angular JS is developed with Typescript, indicating the codes will be easy to understand and clean as bugs can be easily spotted with the Typescript.
Features associated with Performance and Speed
- Optimal Web Application Management
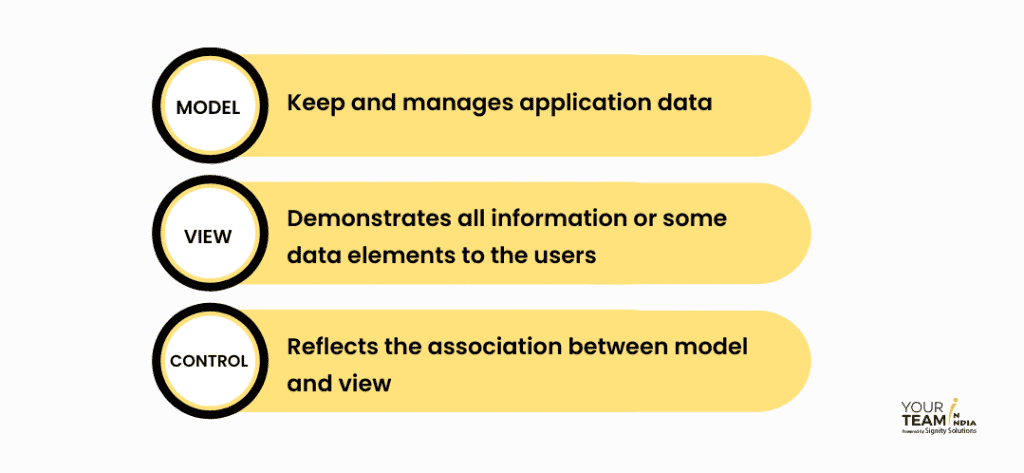
The developers usually need to break down the generated codes into three different elements, namely Model, View and Control (MVC), where

After this, they need to integrate the created code of elements manually. However, the case is different in Angular JS. Angular JS require less time due to its framework. The Angular JS framework mechanically joins the code, lessening the need to perform it manually.
- Code Splitting
Angular JS offers automatic code splitting that permits the developers to load the code required to render the requested view rather than loading the entire code. This is due to the component router used in Angular JS.
- Quick Code Generation
Angular JS lets you quickly generate the codes, as with angular JS, your templates are transformed into codes optimized to be operated on JavaScript virtual machines. This offers the advantages of getting a handwritten code and saving time simultaneously.
- Universal
Since Angular JS is universal, developers can instantly render their applications in CSS and HTML in .Net, Node.js, and PHP for the first view. This allows the creations made on Angular JS to be automatically optimized for Search Engine Optimization.
Cross Platform Features
- Progressive Web Application
The web platform capability of Angular JS allows developers to deliver an app-like application with zero steps and completely offline installation.
- Desktop
With Angular JS, developers can create desktop applications for OS like Linux, Windows and iOS with the ability to access native Operating System APIs.
Features associated with Productivity
- Command Line Interface
With the command line interface, develop components quickly, add them, test and when done, deploy them easily.
- Integrated Development Environment
With an integrated development environment in angular, get instant errors, intelligent code compilation and feedback accessible easily in IDEs to have enhanced Productivity.
- Templates
The Angular JS platform has plenty of powerful and simple templates, allowing developers to create a UI quickly.
Features associated with development
- Testing
Testing is one of the most essential parameters of the entire development process. With an integrated Development and Testing environment in Angular JS, test your applications quickly and immediately for any suspected errors and bugs.
- Accessibility
To create accessible applications, Angular JS offers ARIA-enabled components, built-in a11y testing and developer guides.
- Animation
With an intuitive API, Angular JS, developers can create high-performance animations and complicated choreography with minimal codes.

Other Benefits of Using Angular JS
- Dependency Injection
The entire Angular JS has a built-in dependency injection system that quickens and eases the Unit Testing process. Simply put, whenever a user aims to access core Angular JS services, the user only needs to add the required services as a parameter.
Angular JS automatically detects the requirements and offers the services immediately.
- Less Coding
Above all the other advantages comes the lesser requirement of coding. Developers love that Angular JS requires less coding for every application substantially, and the data models are simple to write and need no getters and setters.
Therefore, developers can easily manipulate data in available filters devoid of any modification in controllers.
- Single Page Applications
Angular JS easily and quickly creates single-page applications, making it a top choice for developers. It is popular due to its excellent responsiveness.
AngularJS makes single-page application development seamless. When a programmer builds a Single-page application using AngularJS, the page’s loading speed improves, works on multiple platforms, provides a good user experience, and is easier to maintain.
- Code Reusability
Code reusability is an excellent feature of Angular JS that allows businesses to save ample resources. The Angular JS platform will enable developers to create robust and efficient codes to reuse while reusing or duplicating similar functions. This ensures a quick development process.
Developers can quickly locate the code, modify it and get their page running in no time. As quick as it sounds!
- Larger Support Network
The Angular JS platform has a vast community of developers who are experienced in the field. This community of Angular JS can be contacted anytime who are ready to resolve the issues related to the platform, thus making the platform a greater support network.
- Perfect for Enterprise scale web applications
Businesses often require applications that can match their large-scale requirements. With the Angular JS platform, the development team can achieve this quickly due to its large databases and robust coding.
- Declarative UI
With a declarative user interface, it becomes easier to make the process simple, more understandable, and easy to update. In addition, HTML allows developers and designers to work together. While developers can employ declarative binding syntax to integrate several UI components with data models, the designers can solely focus on building UI.
- Plug & Play Components
If you want to add your existing components to a new application, you can do that by just copying & paste the same into a new one. Furthermore, all assets can be available automatically. It truly plugs & plays in Angular JS development.
- Enables Parallel Development
It's a feature of AngularJS that it can handle dependencies & coupled with MVC architecture, allowing faster application development. Along with this, it enables developers to perform parallel application development as well!
The parallel application development feature of Angular JS makes it stand out from the rest of the platforms, making it a topmost choice for developers.
- Faster Application Development
The MVC architecture of the Angular JS platform ensures quick and faster application development, testing & maintenance. It helps enhance the Productivity of the developers, too.
- Improved Design Architecture
Several applications contain over 60 components and are still easy to manage despite new developers joining the project. Angular JS also provides an idea of the application & associated functionality, making it easy to locate the codes for developers straightforwardly. So, it has improved & enhanced the design structure in the market.
- Allows Controls to Developers
Directives make it possible for developers to experiment with HTML & attributes freely. Also, it provides them with complete independence to create a responsive & dynamic web development process.
Test, construct and inject or do just anything!
- Google Support
The language has earned credibility due to Google’s support. Further, AngularJS’s benefit is the large developers’ community that enables you to ask other developers for suggestions.
Wrapping Up!
AngularJS framework is rich in features. Developers don't need to rely on third-party software to support their applications. AngularJS framework saves developers a lot of resources and time while working on web development projects.
This framework allows developers to develop top-notch and dynamic web apps. However, what is complicated is to find and hire a reliable angularjs developer. Are you thinking of spending time on a search engine and finding one for you? Well, before you get into the search, make sure to get familiar with this guide to hire an angular js developer and choose the best angular js developer for you.
Got the choice? Well, drop away the worries of searching online and get connected to the best and top-notch angular js developers online with YourTeamInIndia - Your trusted partner to end your outsourcing woes.

Frequently Asked Questions [FAQs]
What are the most important features of AngularJS?
Is AngularJS frontend or backend?
Does Netflix use AngularJS?
What apps are written in Angular?
Is Angular good for large applications?







